Paypresto es un servicio para desarrolladores de aplicaciones de Bitcoin que facilita a los usuarios de su aplicación pagar datos o transacciones no estándar, con cualquier billetera BSV *.
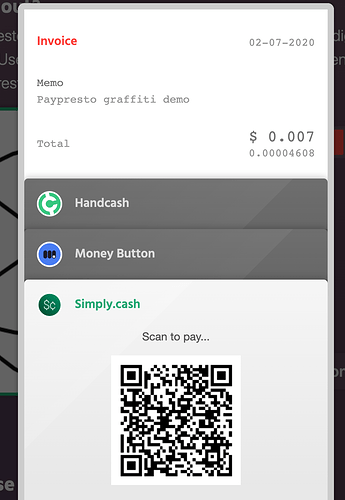
Ejemplo checkout tx no standard
Tx de ejemplo
Las aplicaciones pueden construir cualquier tipo de transacción, desde R-Puzzles y otros scripts complejos, hasta Metanet y scripts de soporte de datos. Al incorporar un widget simple, sus usuarios pueden pagar la transacción desde su billetera favorita.
Es simple y seguro, y te permite continuar con la creación de su aplicación en lugar de preocuparse por las billeteras y la administración de UTXO. Y debido a que Paypresto utiliza protocolos P2P, la experiencia para sus usuarios es instantánea.
Antes de comenzar, vale la pena entender una cosa. Paypresto es un servicio de pago sin custodia. Esto significa que usted, el desarrollador, es responsable de generar y usar claves privadas. Si algo sale mal, Paypresto proporciona formas de recuperar cualquier UTXO, pero estas solo son útiles si sabe qué clave privada utilizó al crear el pago.
Cómo uso Paypresto?
En la demostración anterior, se genera una clave aleatoria de un solo uso para cada nueva sesión. En una aplicación de producción, considere dar a sus usuarios su propia cadena de claves determinista. De esta manera, puede aprovechar al máximo Metanet, sin tener que preocuparse por implementar la funcionalidad completa de billetera y la administración de UTXO.
Instalando paypresto.js
El widget de JavaScript se puede instalar utilizando su administrador de paquetes preferido:
npm install paypresto.js
# or with yarn
yarn add paypresto.js
Tambien, puedes cargar el widget con CDN:
<script src="//unpkg.com/paypresto.js"></script>
Paypresto también tiene una dependencia en [email protected], por lo que querrá asegurarse de que también esté instalado.
Crear una factura o petición de pago
Lo primero que debe hacer es definir los outputs de su transacción y crear una factura de pago. La clave privada nunca debe ser expuesta o enviada. La clave se usa para crear una plantilla UTXO que se entrega a la billetera de sus usuarios. La clave luego se usa para firmar y enviar su transacción.
import {Presto, embed} from 'paypresto.js'
const payment = Presto.create({
// Provide WIF key, or bsv2 PrivKey or KeyPair instance
key: 'Kx2p4o7FYJYjEwufdYJLXjPtu2vaSpQ8mB7mjMJnaHnPSrGQ1nQk',
// Short human readable description of payment
description: 'My test payment',
// An array of outputs, can include simple p2pkh outputs,
// custom scripts or embedded data
outputs: [
{ to: '1CBTGrChDDGsewF1eAV6FQyxRaSXRvUT7o', satoshis: 5000 },
{ script: '76a91412ab8dc588ca9d5787dde7eb29569da63c3a238c88ac', satoshis: 5000 },
{ data: [Buffer.from("Hello world!")] }
]
})
Cargar el widget
El widget de pago puede ser ahora montado en tu aplicación
// The embed function can be passed DOM selector string or an HTML element
payment
.mount(embed('#widget'))
Puedes personalizar la apariencia del widget
// Additional stying options can also be given
payment
.mount(embed('#widget', { style: ['rounded', 'border-thick'] }))
/* Possible style options include:
- border
- border-thick
- border-blue
- border-blue-thick
- border-green
- border-green-thick
- border-pink
- border-pink-thick
- rounded
- rounded-bottom
- shadow
/*
Escucha las callbacks
El usuario interactuará con el diwget and pagará con su monedero elegido. Los eventos son emitidos en ciertos puntos en todo el ciclo de vida del pago. Como mínimo, querrás escuchar el evento de pago para transmitir la transacción (broadcast)
// Handlers can be attached to the following events
payment
.on(‘invoice’, invoice => /* fired when invoice created /)
.on(‘funded’, payment => payment.pushTx())
.on(‘success’, txid => / fired when tx successfully sent /)
.on(‘error’, err => / fired when error is encountered */)
Si prefieres hacer broadcast mediante tus propios canales tu puedes hacerlo personalizando el campo “funded” a mano.
payment
.on('funded', payment => {
const rawtx = payment.getSignedTx()
MyApp.submitTransaction(rawtx)
})
Poniendo todo junto
Poner todo junto revela una API declarativa ordenada y simple.
import {Presto, embed} from ‘paypresto.js’
const payment = Presto.create({
key: ‘Kx2p4o7FYJYjEwufdYJLXjPtu2vaSpQ8mB7mjMJnaHnPSrGQ1nQk’,
description: ‘My test payment’,
outputs: [
{ to: ‘1CBTGrChDDGsewF1eAV6FQyxRaSXRvUT7o’, satoshis: 5000 },
{ data: [Buffer.from(“Hello world!”)] }
]
})payment
.mount(embed(’#widget’))
.on(‘funded’, payment => payment.pushTx())
.on(‘success’, txid => console.log(‘TX sent’, txid))
Preguntas frecuentes
Visitar la web oficial de proyecto https://www.paypresto.co/